Moodle se řadí k nejrozšířenějším systémům pro správu vzdělávání. Zásluhu za to ale rozhodně nebude mít jeho vzhled…
Moodle je užíván po celém světě. Nespornou výhodou toho je, že se na tento systém orientuje velké množství vývojářů a programátorů, kteří o tento systém pečují a dále jej rozšiřují. Nevýhodou je, že programátoři rozumí zejména kódu a s grafikou si už tak moc hlavu nelámou. Moodle je proto v základním nastavení prostě ošklivý, nepřehledný a pro začínajícího uživatele obtížně použitelný.
Jelikož byl Moodle prvotně zaměřen na univerzitní výuku, mohl si tento přístup dovolit. Studenti vám přeci jen skousnou více věcí nežli zaměstnanci (navíc si na školní půdě není moc komu stěžovat) a na efektivitu online vzdělávání zde není kladen takový důraz.
Vzhled e-learningového systému je však velice důležitý. Vzhled totiž přímo ovlivňuje postoj koncových uživatelů k využívání vzdělávacího systému. Grafický návrh vzhledu systému, jeho interakcí i doplňujících funkcionalit (jako jsou například certifikáty, publikované PDF podklady, video záznamy,…) tak vyžaduje mimořádnou péči.
Vzhled LMS má podtrhávat jeho modernost a atraktivnost. Má zvyšovat motivaci studentů k jeho využívání, zlepšovat a zjednodušovat ovládání systému. Vzhled je jedna z věcí, která odlišuje „aktivní“ vzdělávací systém od „pasivních“ databázových a evidenčních systémů. Studující by neměli používat vzdělávací systém protože MUSÍ, ale protože CHTĚJÍ. Atraktivní vzhled k tomu přispívá.
Trocha teorie
Když mluvíme o grafickém vzhledu jakékoliv webové aplikace, máme na mysli zejména dva hlavní faktory:
- Uživatelské rozhraní (UI – User Interface)
- Uživatelský prožitek (UX – User Experience)
UI i UX jsou si poměrně blízké a v mnoha místech se překrývají. Pojďme se na ně podívat blíže.
1. Uživatelské rozhraní (UI – User Interface)
Uživatelské rozhraní se skládá ze všeho, co vidíte na stránce. Od barevnosti textu až po ikonky, které jsou na webu umístěny.
Při návrhu UI se řeší mj. použitý font písem, jeho řezy a velikosti – aby odpovídalo nejen brand manuálu klienta, ale aby byly fonty také logicky strukturovány, podporovali čitelnost textu a usnadňovali orientaci studenta v kurzu (zde se už pohybujeme v UX, viz dále). Další oblastí, kterou UI řeší, je barevnost grafických prvků. Barvy totiž výrazně ovlivňují vaše vnímání a emoce (je rozpracována i rozsáhlá teorie barev v oblasti webdesingu – například zde). Barevnost e-learningu by měla být na jednu stranu vyvážená, na druhou stranu by měla umožnit „vypíchnout“ důležité části a interaktivní prvky.
UI by nemělo samo o sobě přitahovat pozornost – právě naopak – má dát vyniknout samotnému obsahu. Měly by tak být potlačeny jakékoliv vyrušující prvky (například reklamní pruhy či bannery či nevhodně umístěné postranní a rozsáhlé bloky).
Pokud máte dobře navržené uživatelské rozhraní, systém působí uceleně, přehledně a přirozeně.
2. Uživatelský prožitek (UX – User Experience)
Uživatelský prožitek se zabývá použitelností daného produktu pro uživatele. Klíčovým prvkem v UX je však intuitivnost. Uživatel by měl na první pohled vědět, v jaké části systému se nachází. Jaké prvky v e-learningu jsou informačního charakteru a které jsou interaktivní. Co je pouhý text a co je odkaz či tlačítko. Kde se nacházejí studijní podklady a kde najde student svá vystavená osvědčení. Dobře navržený LMS musí být jednoduchý a snadno použitelný.
V ideálním případě má být e-learningový systém natolik intuitivní, že k jeho ovládání nejsou potřeba žádné doplňující instrukce či manuál.
Jelikož Uživatelský prožitek staví na vybudování „kladného vztahu“ s uživatelem, řeší i rychlost načítání systému, použité technologie, optimalizace pro mobilní zařízení atp. Nikdo nemá dobrý pocit ze systému, který se načítá neúměrně dlouho, špatně se zobrazuje na mobilních zařízeních či používá již zastaralé technologie (viz například již neudržovaná technologie FLASH, ve které je vytvořena většina starších kurzů).
A teď zpátky k Moodle…
Moodle je v základu ošklivý a v dnešní době graficky neobstojí ve školním prostředí, natož v komerční sféře. Tečka.
Klienti si to moc dobře uvědomují a často proto slýchám, že sice vyzkoušeli Moodle, který jim funkcionalitami i ovládáním vyhovoval, ale ten vzhled je prostě odradil. Já jim na to zpravidla odpovídám, že jim mile rád vytvořím Moodle, který nebude vypadat jako Moodle.
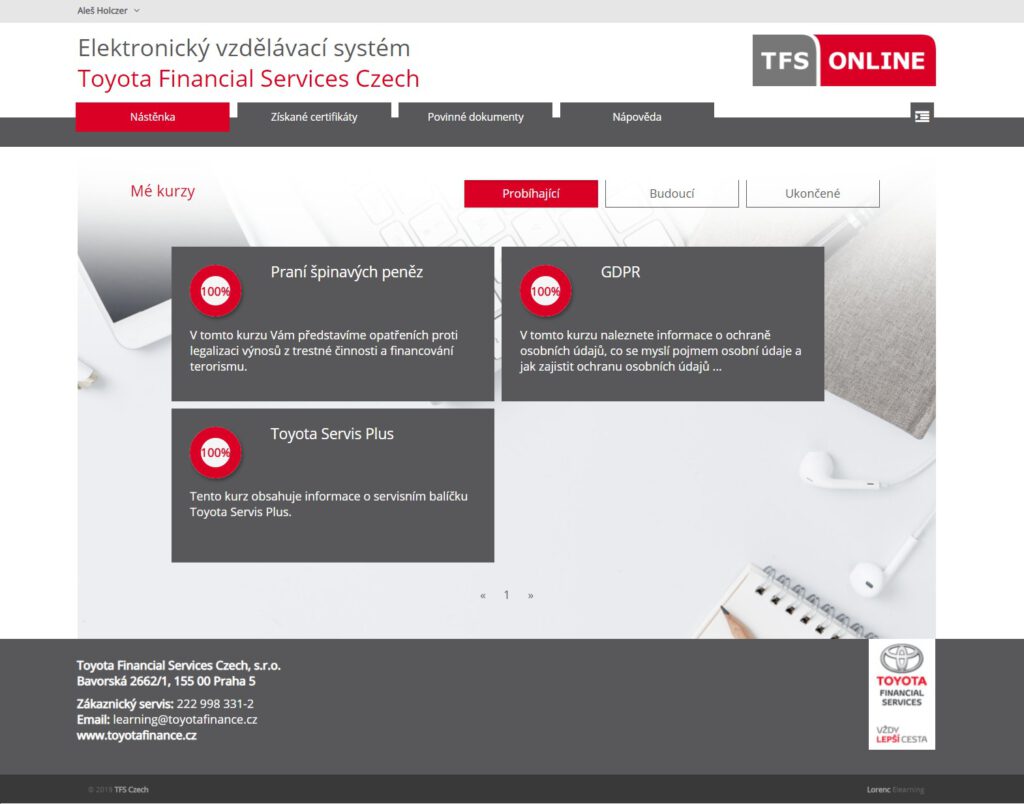
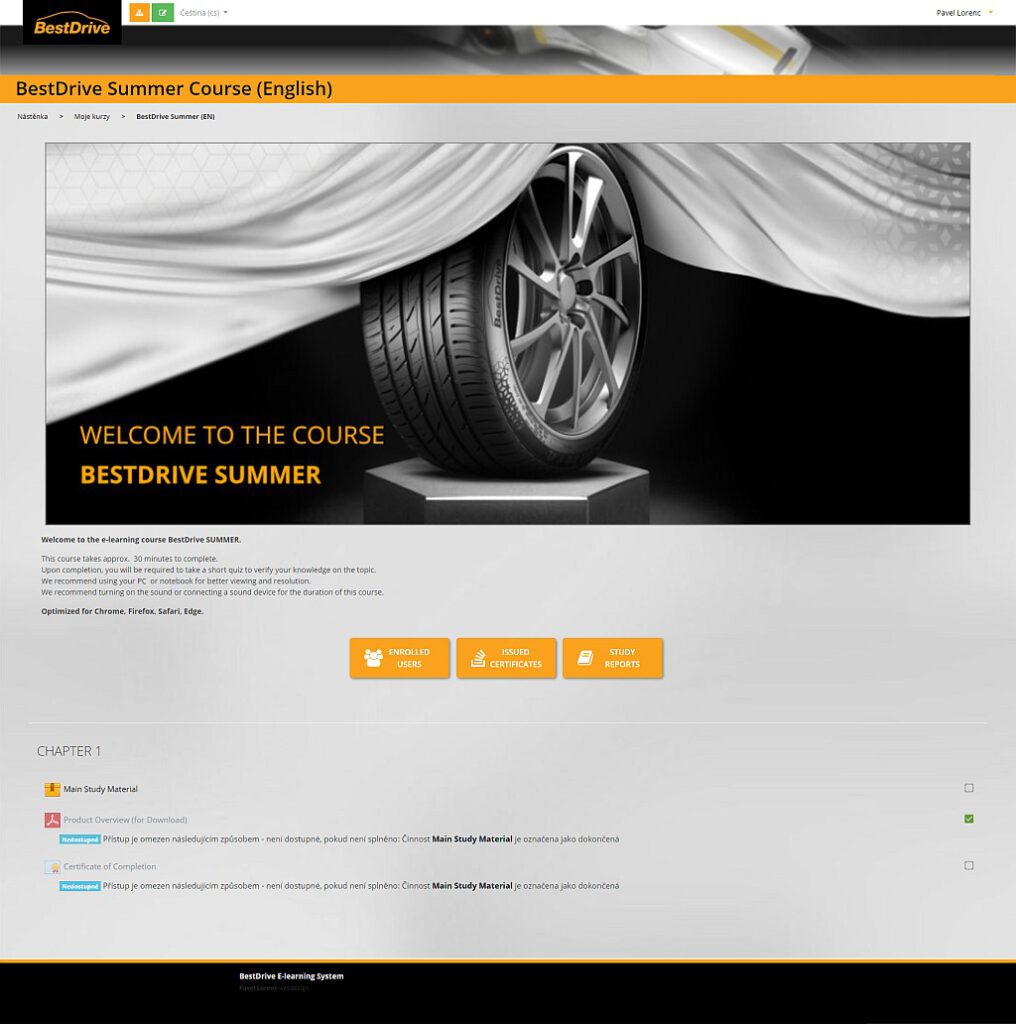
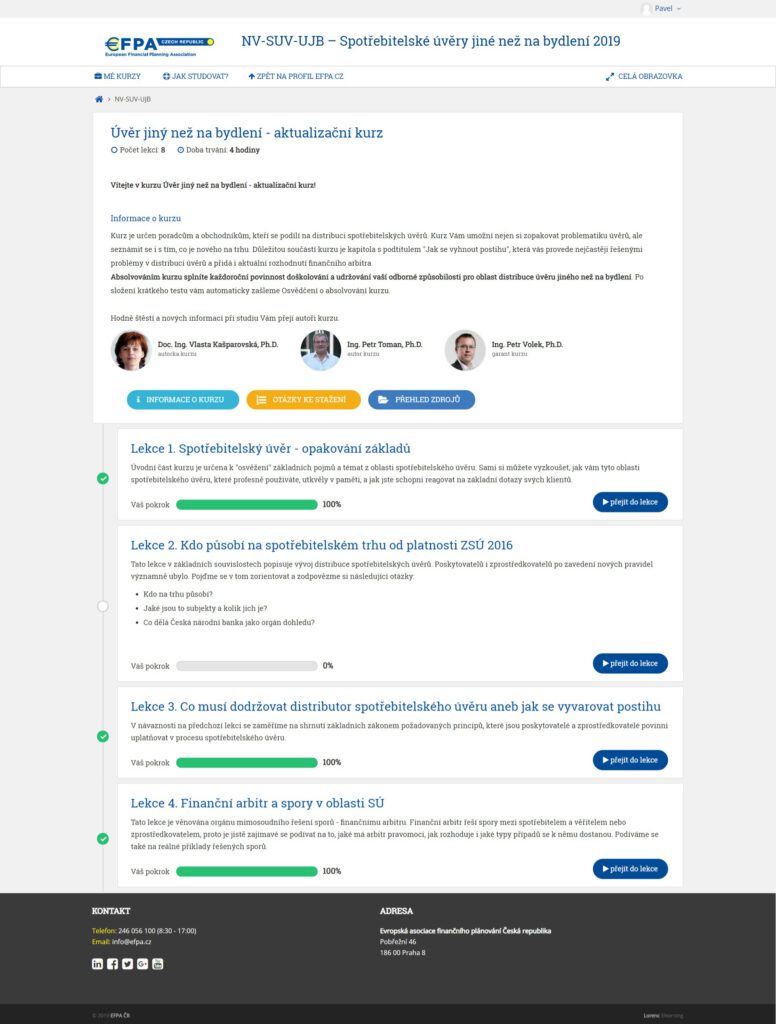
Zde se totiž nachází jedna z největších předností tohoto LMS – vzhled e-learningového systému může být libovolně upraven dle přání a požadavků klientů.
Moodle tak může být upraven nejen do vašich barev, ale je připraven být kompletně přepracován přímo na míru vám a vašim studentům. Výsledek tak může vypadat pokaždé jinak:
Nezůstávejte proto pouze u základních Moodle šablon, které tyto možnosti nenabízejí. Investice do přípravy grafického vzhledu na míru se opravu vyplatí.
Závěrem
Dobře navržený vzhled e-learningového systému má jednoznačně pozitivní dopad na celý vzdělávací proces. Správně uchopený grafický návrh LMS pomůže studentům se samotným studiem a bude je k němu více motivovat (nebo jim alespoň nebude klást tak velké překážky).
Tip: Pokud plánujete aktualizovat či rovnou „od podlahy“ změnit současný vzhled svého vzdělávacího systému, začněte tím, že se nejdříve zeptáte studujících, jaké změny by uvítali. Nejspíše budete překvapeni, jak hodnotnou zpětnou vazbu od nich můžete získat…